はてなブログで404ページをカスタマイズして人気記事を表示させる
当はてなブログで404ページのカスタマイズをしました。そこまで難しくはないのですが、一応メモがてらまとめておきます。
404ページとの出会い
最初に「404ページの存在」を知ったのは、たまたまGoogle アナリティクスでタイトル別のページビュー数を見ていたときに「Entry is not found」と書かれたものを発見したときです。この時は、なんでこんなページが読まれているのかわからなかったですし、あまり深くは考えていませんでした。
その後、「site:+URL」(僕の場合は「site:https://www.asanohatake.com」)とサイト内Google検索をしたときに、消したはずの記事が表示されていたのです。その記事を開くと「Entry is not found」と出てきてやはり内容は表示されませんでした。
一度インデックスされれば、その記事を消してもGoogle検索ではヒットしてしまいます。つまり消した記事が増えていくにつれて404ページも増えていくということです。
そこでふと思ったのですが、404ページにはコンテンツがほぼ無いんですよね。このページにGoogle AdSenseの広告を貼ったらポリシーに違反することになるんじゃないかとハッとしたのです。
Google AdSenseの審査に合格するためにはできることを全てしないといけない、と思ってカスタマイズすることにしました。
ちなみに、カスタマイズする前の404ページはこのようでした。


適当に、「https://www.asanohatake.com/aaa」などと存在しないURLで検索しても自分の404ページを表示させることができます。はてなブログの場合は、「Entry is not found」などの文字が表示されると思います。(使用しているテーマによって異なるかもしれません。)
404ページをカスタマイズする手順・方法
1.準備:jQueryの導入
jQueryをダウンロードしてパスを通すのは面倒なのでGoogleのCDNを使うことにします。(←正直CDNについてはよくわかってません…。)
「ダッシュボード→設定→詳細設定→headに要素を追加」に次のコードを追加すればOKです。
バージョンが3,2,1とあるのですが、僕の場合は2で上手くいきました。バージョン3または1が良い場合は、以下のサイトからコードを持ってきてください。
2.コードの追加
「ダッシュボード→デザイン→カスタマイズ→ヘッダ→タイトル下」に、以下のコードを追加します。
このコードを張り付けることによって、お詫びのメッセージとともに、アクセス数の上位10記事が表示されます。
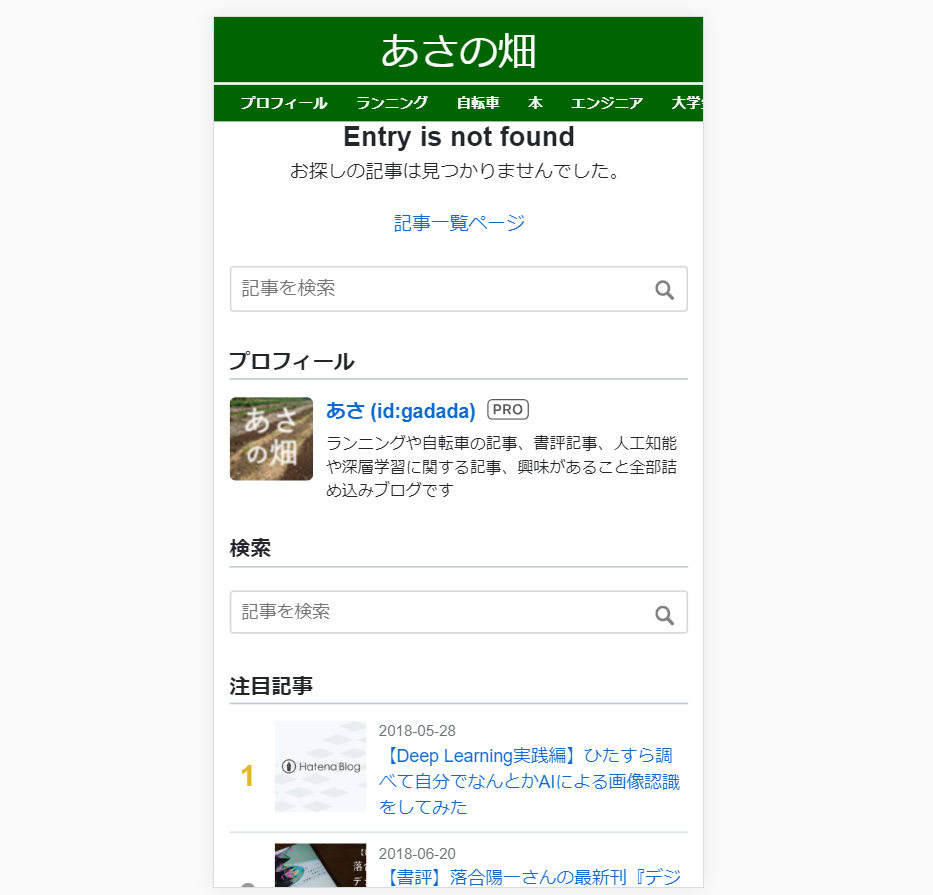
こうして完成したカスタマイズ後の404ページがこちらです!
https://www.asanohatake.com/404page
表示数の変更
「data-count='10'」の数字を変えることで表示させる記事数を変更することができます。しかし、20ではなぜか表示されませんでした。
表示する基準の変更
「data-source='access'」の access を total_bookmark に変えると、アクセス数ではなくはてなブックマーク数のランキング上位の記事が表示されるようになります。
参考にさせていただいた記事はこちらです。
https://www.realoclife.com/entry/google-adsense-policy-violation-warning
3.スマホ表示の404ページカスタマイズについて
スマホ表示のカスタマイズも同じようにしようと思ったのですが、同じ方法では何も404ページには表示されませんでした。(最初のまま「Entry is not found」だけが表示されていました。)
もう僕はめんどくさくなっちゃったので、これを機にレスポンシブデザインに変更しました。レスポンシブデザインに変更したら、スマホ表示の時でも自動的にカスタマイズされた表示になります。
最後に
404ページをカスタマイズする方法をまとめました。SEO的には関係がないかもしれませんし、Google AdSenseのポリシーに反するのかも正確にはわかりません。
しかし、他のブログではなく、自分のブログにせっかくたどりついてくださった読者の方々にそのまま帰っていただくのはあまりにも申し訳がありません。それに、自分の記事を読んでもらうチャンスを無駄にすることにもなります。
何らかの事情でその記事を読んでいただくことができないにしても、せめてお詫びの文章と人気記事の一覧だけでも載せておくのは、読者にとってもブログ運営者にとってもいいのかなと思いました。